http://www.maestrosdelweb.com/editorial/usabilidad-al-disenar-formularios-de-contacto/
En el desarrollo de un sitio web, una de las páginas imprescindibles es la que destinamos para que nos contacten y es en esta página donde generalmente mostramos un formulario de contacto; pero ¿siempre este formulario es tan práctico y útil para el usuario como esperamos?
A continuación trataremos algunos aspectos importantes a tener en cuenta para darle un toque de usabilidad a nuestro formulario de contacto.
Lo primero en el desarrollo de un formulario de contacto o de cualquier aplicación para la web es que los usuarios de Internet siempre navegan por la red de redes con poco tiempo. Por lo que es recomendable realizar los formularios de contacto con la cantidad de campos mínimos necesarios, evitando con esto la pérdida de tiempo para el usuario que nos visite.
Si queremos que el usuario se sienta cómodo en nuestro sitio debemos facilitarle las cosas y guiarlo. A continuación ponemos a su disposición las prácticas necesarias para lograr la comodidad del visitante en nuestro formulario de contacto.
Resaltemos los campos obligatorios
Es muy recomendable marcar los campos obligatorios de nuestro formulario de contacto cuando se muestra la página por primera vez y con esto evitar mensajes de error como este:“Debe completar el campo email” que aparecen cuando el usuario ha completado su formulario olvidando escribir su correo electrónico y ha hecho clic en el botón Enviar.
Existen varias formas de resaltar estos campos:
- Colocando un asterisco al lado de los campos obligatorios.
- Marcando en negrita los campos obligatorios.
- Agregando la palabra “Obligatorio” al lado del campo en cuestión.
- Utilizando código javascript para validar que el campo no se encuentre vacío cuando este pierda el foco.
En las dos primeras soluciones se debe aclarar al usuario, en el inicio de la página, que los campos marcados con la forma que se escoja deben completarse obligatoriamente, para que no quede lugar a dudas.
Ejemplo o descripción de los campos
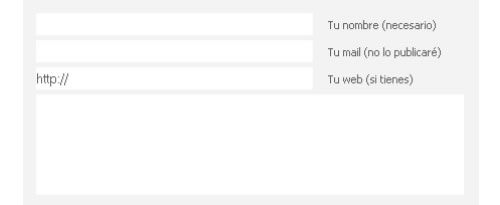
Si queremos guiar a nuestro usuario la mejor forma será mostrándole en cursiva a un lado o debajo del control, un ejemplo o una descripción breve de lo que debe escribir en cada campo de nuestro formulario de contacto.
Un ejemplo práctico es este formulario de contacto que se muestra en la imagen siguiente:

No hay comentarios:
Publicar un comentario